Most of us (Web Developer) use JQuery during the development, if you are not aware about the jQuery or interested in any other JavaScript Library then below is just a very quick overview about the jQuery.
“jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers. With a combination of versatility and extensibility, jQuery has changed the way that millions of people write JavaScript.”
Well, how you include that in your file, generally as below.
<script type="text/javascript" src="/js/jQuery.1.8.x.min.js"></script>
We all know that the load of JavaScript directly affect the site page load time and Obviously on SEO. Then how to get rid by jQuery?
No worries, you know as usual Google always help us so let Google host jQuery for your website.
You can let Google AJAX Libraries CDN (content delivery network) serve jQuery directly from Google’s network as below.
There are three main benefits of doing this is Decreased latency, Increased parallelism and Better caching that directory affect you site page load.
You should use/include JQuery as below
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
Benefits of Google CDN Networks(Google hosted JavaScript Libraries)
Decreased Latency
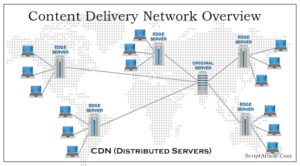
A Content Delivery Network (CDN) distributes static content across various servers, diverse physical locations worldwide. When a user visits a page serving files from a CDN, their download will automatically target the closest available server in the network which can reduce download times.
Increased Parallelism
All browsers limit the number of connections that can be made simultaneously. Depending on which browser, this limit may be as low as two connections per hostname.
Using the Google AJAX Libraries CDN eliminates one request to your site, allowing more of your local content to be downloaded in parallel.
Better Caching
When a user visits a site, their browser will download static files so that when the user visits that page the files will not have to be downloaded again, saving bandwidth usage, server load.
Google AJAX Libraries CDN is that your users may not need to download jQuery at all.
If you’re curious why the <script> reference is missing the leading http:, It’s a trick which allows you to use a single reference that works on both HTTP and HTTPS pages.
“Protocol-less” URL is the best way to reference third party content that’s available via both HTTP and HTTPS.