Content Delivery Networks (CDN)
Hi Everybody, I think you all aware about the CDN (Content Delivery Networks).
If not, don’t worry I am going to explain you what is CDN and how it works and how to know whether you site need CDN or not.
In Short: A content delivery network (CDN) places files in different locations so that the person using your webpage can receive the nearest copy.
Let’s discuss more about CDN?
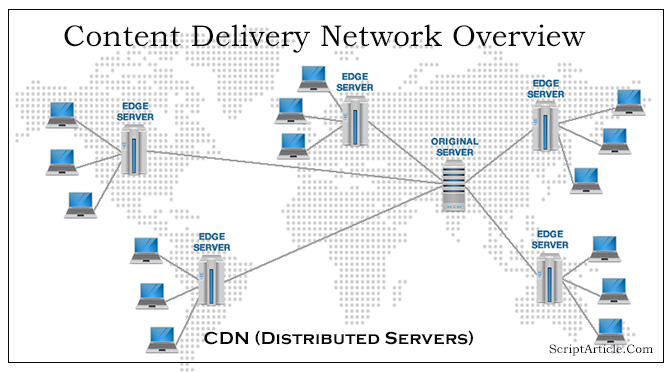
A CDN (content delivery network) is a system of distributed servers (network) located in different parts of the globe that stores files to be used by your website visitors, It deliver web pages and other Web content to a user based on the geographic locations of the user, the origin of the webpage and a content delivery server may differ.
The reason why it used is, there is a measurable amount of waiting time (webpage load) for a website user who is visiting a page that may be hosted thousands of miles away. There are also routing issues that can occur when a user is visiting such a webpage. If someone in Jaipur is using a webpage that is hosted in London they are seeing a slower version of that webpage because of the above mentioned routing issues and sheer distance the files have to travel.
By having your files on several servers across a geographical area you can make sure the user is loading files that are near them, not all the way across the country or ocean.
This service is effective in speeding the delivery of content of websites with high traffic and websites that have global reach. The closer the CDN server is to the user geographically, the faster the content will be delivered to the user. CDNs also provide protection from large surges in traffic.
How it works?
In a CDN, content exists as multiple copies on strategically dispersed servers. A large CDN can have thousands of servers around the globe, making it possible for the provider to send the same content to many requesting client computing devices efficiently and reliably even when bandwidth is limited or there are sudden spikes in demand.
Whenever a visitor request a webpage to open, the CDN will redirect the request from the originating site’s server to a server in the CDN that is closest to the user and deliver the cached content. The CDN will also communicate with the originating server to deliver any content that has not been previously cached.
CDN management software dynamically calculates which server is located nearest to the requesting visiter and delivers content based on those calculations. This not only eliminates the distance that content travels, but also reduces the number of hops a data packet must make. The result is less packet loss, optimized bandwidth and faster performance which minimizes time-outs, while improving overall user experience (UX) and site health. In the event of an Internet attack or malfunction at a junction of the Internet, content that’s hosted on a CDN server will remain available to at least some users.
The process of bouncing through a CDN is nearly transparent to the user. The only way a user would know if a CDN has been accessed is if the delivered URL is different than the URL that has been requested.
Why the CDN is so much popular now a days?
The real reason that so many businesses and webmasters are now using CDNs is because Google has started using page speed as a ranking factor. Content delivery networks however provide a faster experience for users, and that means happier users who buy more things and click more ads. An additional reason for CDN use is the explosion of tablet and mobile users who depend on speed more so than desktop users who have stable internet connections.
Does your site need a CDN?
Content delivery networks are used for B2B interactions and in serving content to consumers. CDN is well suited for delivering large streaming audio, video, and Internet television (IPTV) programming, although an Internet service provider (ISP) may also use one to deliver static or dynamic Web pages.
You can also host your site on CDN, below are some outstanding improvement if CDN used:
- Improvement the page speed
- Amazing site performance for your users
- Make your site mobile ready and available for some geographical user even server is going down or slow.
Some types of websites I not recommend for CDN:
- Local business sites (DJ, restaurants, city hair salon, city shops etc.)
- Websites that have their main visitors or traffic in only one geographic region.
How much it costs for you?
CDN is a paid service provided by many hosting providers and just like every web service offered, there are almost levels of cost for content delivery networks from free to thousands of dollars depends on the service they provides.
Below are the list of some CDN provided listed according to popularity (visit their website for more information, cost and configuration/setup along with customer service).
- Akamai
- Max CDN
- Amazon CloudFront
- CloudFlare CDN (this has free option as well)
- CDNetworks
How do you set a CDN up?
Whenever you buy a CDN it provide a complete guide and customer service for setting it up. However below are some steps that generally followed.
Sign up for a service
Know what files you are using :
In many cases you are using a CDN to serve things like your images, CSS, and JavaScript files. Such files cause many problems for your users visiting your website from far off places. Having these assets on servers closer to your users is the entire point of having a content delivery network. There are different offerings from different CDNS, but in most scenarios your HTML will come from your webhost and your assets will come from the CDN.
Getting your files to the CDN servers:
You will need to get the files you want to serve to the CDN web servers. Some places will have options to do it for you almost automatically, some won’t.
Many have automatic setups if you are using WordPress, Joomla, Drupal or other common CMSs (content management systems). The basic premise however is the same across all CDNs. You will need to have your files hosted by the network and this is usually a one step process of loading those files somewhere once and the content delivery network will then replicate those files across their network.
Decide on how to name your URLs (CNAME):
Once your files are on the CDN servers they will have a different URL than they once did. Let’s take an CSS fill as an example. Your old CSS file was at “examplesite.com/css/style.css”, well now that you are using a CDN your CSS file is located at a URL that may look as ugly as this “dfg23345678449dhhty74/style.css” 🙁
Instead that name you can choose to use a name of our own choosing (the most common being “cdn.examplesite.com”) and then use something called CNAME to make sure it looks correct and nice to our users. This is a simple step that will result in our CSS file coming from “cdn.examplesite.com/style.css”.
Ensuring your web pages are calling (using) the files you sent to the CDN:
You can basically just tell your CMS to swap out the files automatically using common caching systems. An example for WordPress would be to use W3 TOTAL CACHE. Any blog should be using a caching system already and if your isn’t then your blog is probably slow. Using caching properly is an important step in improving page speed and will offer massive benefits to your users.
Testing after setup:
Most CDNs will have a page or dashboard where you can see the usage of your files. Other ways of testing would be to use webpagetest.org.
Whether it affect my website SEO (Search Engine Optimization)?
Yes, in some extent as the file name changes it is going to scare you :-). However the reputable CDNs have good solutions for any common SEO problems.
I think above article will help you to understand the CDN and host your site on CDN and some common configuration settings.